Design Contents/UXUI
AARRR 지표 2. Activation #근접성의 법칙
The number zero
2024. 1. 19. 16:04
AARRR 지표 및 Activation의 설명에 대해서는 이전 페이지에서 확인할 수 있다.
https://happiness-designer.tistory.com/18
AARRR 지표 2. Activation #넛지효과
AARRR 지표: 미국의 사업가이자 투자자인 데이브 맥클루어가 스타트업의 성장을 위해 개발한 분석 프레임워크이며, 그로스 해킹의 근간이 되고 있다. Acquisition(고객유치) : 사용자들이 다양한 채
happiness-designer.tistory.com
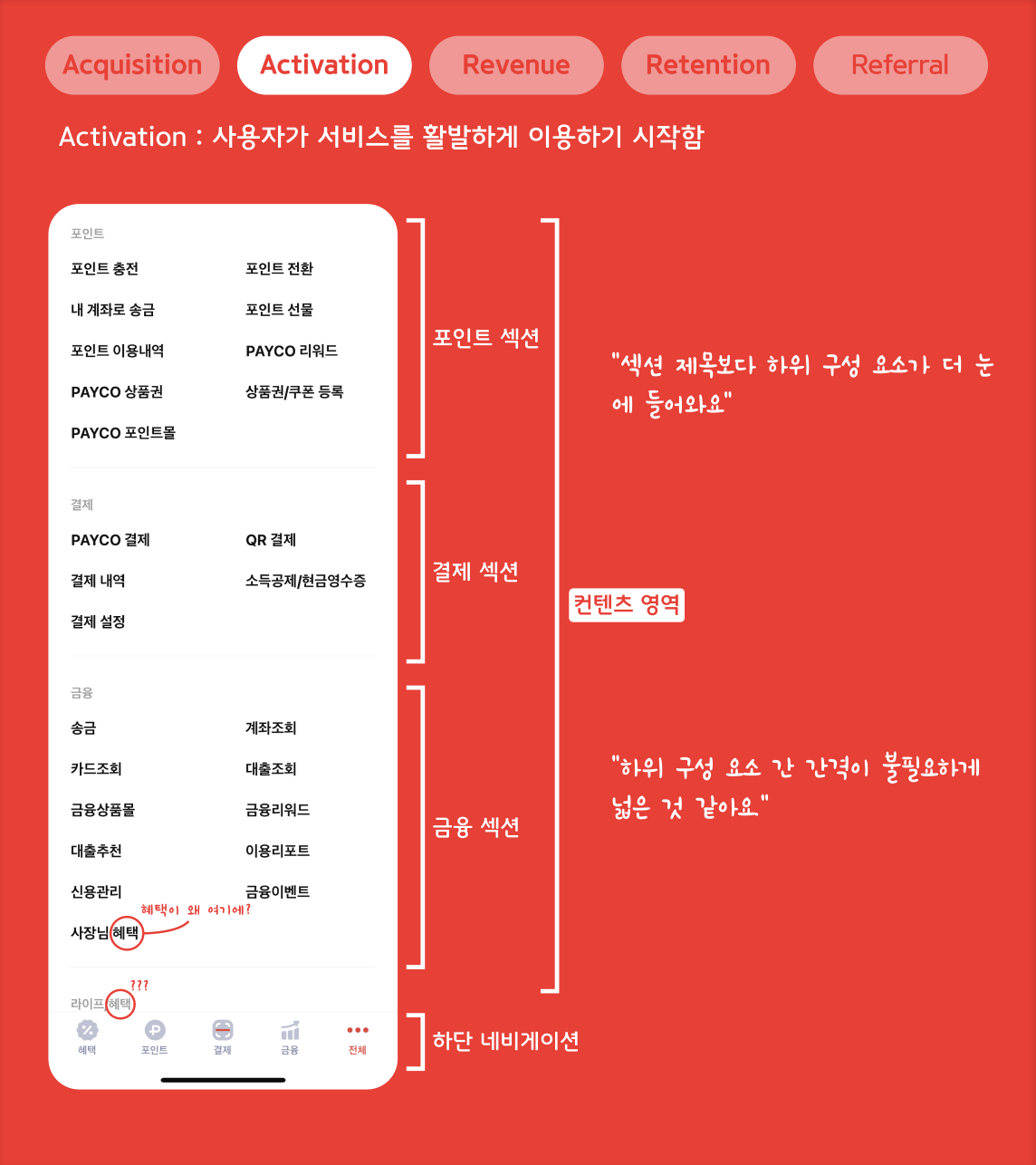
가까이 배치된 요소들은 서로 연관이 있는 그룹으로 인식하는 법칙을 #근접성의 법칙라고 한다.
아래의 예시로 보면,

- 컨텐츠 영역의 각 섹션 안의 요소들을 서로 근접하게 배치했다.
- 주요 서비스는 하단 네비게이션 메뉴에 보여주고 있다.
#근접성의 법칙을 적용하면, 같거나 비슷한 것끼리 그룹으로 쉽게 인지할 수 있다
다만, 위의 사례에서 아쉬운 부분은
- 컨텐츠 영역의 섹션 간 간격이 다소 넓어서 스크롤하는 동작이 더 드는 불편함이 있다. (차라리 간격을 줄이고 선으로 구분)
- 섹션의 제목 컬러가 하위 구성 요소보다 채도가 낮아 눈에 잘 들어오지 않는다.