- 넛지효과
- 프레임 이해
- UX Psychology
- 피그마단축키
- 유저페르소나
- UX개선사례
- 모바일 버튼 크기
- 피그마 프로토타이핑
- Jakob’s Law
- process flow
- Zeigarnik Effect
- Goal-Gradient Effect
- 5whys
- Fitts’s law
- DataDriven
- 공통영역의 법칙
- 밀러의 법칙
- Doherty threshold
- 근접성의 법칙
- 피그마 플러그인
- UXUI개선
- mental model
- UXUI부트캠프
- IKEA Effect
- 고객여정지도
- 스파르타코팅 UXUI
- 제이콥의 법칙
- 모달의 개념
- UXUI리뷰
- Mental model discordance
Happiness!
피그마를 PPT로 사용하는 방법 1. 플러그인 활용 / 프레임 / 프레젠테이션 모드 본문
피그마를 PPT로 사용하는 방법 1. 플러그인 활용 / 프레임 / 프레젠테이션 모드
The number zero 2024. 1. 2. 16:021. 플러그인
플러그인이란 피그마 자체 기능으로 지원하지 않는 기능을 실행하게 해주는 일종의 확장 프로그램
1-1. Material Design Icons
머터리얼 디자인 아이콘 플러그인을 활용해서 원하는 아이콘을 사용
https://www.figma.com/community/plugin/740272380439725040/Material-Design-Icons
Material Design Icons | Figma Community
Instant easy access to the entire Material Design Icons library: 35,000+ icons in PNG and SVG at your fingertips. Search icons by name or scroll through the entire list. Filter by category, change style, size, and color. Available in all styles: outli
www.figma.com
1-2. Mockup 플러그인
https://www.figma.com/community/plugin/817043359134136295/Mockup
Mockup | Figma Community
Just select a device, choose a frame, and your design appear on the screen. Easiest mockup plugin The plugin has 3 main functions: Mockup library. The fastest way to use a mockup for your project. Big collection of the highest quality and most popular mock
www.figma.com
1-3. Unsplash 플러그인
https://www.figma.com/community/plugin/738454987945972471
Unsplash | Figma Community
Insert beautiful images from Unsplash into your designs. The Unsplash License allows images to be used freely for both commercial and personal projects. Learn more about Unsplash at https://unsplash.com/about Unsplash+ If you have an active Unsplash+ subsc
www.figma.com
2. 프레임
프레임은 컨텐츠를 담는 박스 (컨테이너) 역할
- 위치와 크기 조절, 다양한 옵션 적용
- 컴포넌트 만들면 프레임으로 변경됨
2-1. 섹션과 차이
섹션 > 프레임 > 그룹
- 그룹은 요소를 묶는 단위, 프레임은 컨텐츠를 담는 박스, 섹션은 프레임을 담는 단위

2-2. 그룹과 차이
- 프레임은 콘텐츠를 담는 컨테이너로, 콘텐츠에 영향을 주지 않음
- 그룹은 적용된 Strorke, Fill이 적용되면 그룹 안의 콘텐츠에 같은 스타일이 적용됨
- 그룹에 속성을 부여하면, 콘텐츠의 속성을 변경함
- 그룹의 크기를 바꾸면 콘텐츠도 변경된 비율에 따라 크기가 변경됨

3. 프레젠테이션 모드
1. 프레젠테이션 실행
프레임 선택 후 피그마 우측 상단에 present 아이콘(오른쪽 방향을 가리키는 삼각형이 present 아이콘)
> 아이콘을 클릭하면 우측 상단에 options (옵션창)
> 옵션창을 클릭해서 원하는 상태에서 프리젠테이션
> 주로 Fit to screen 혹은 Fill screen을 이용

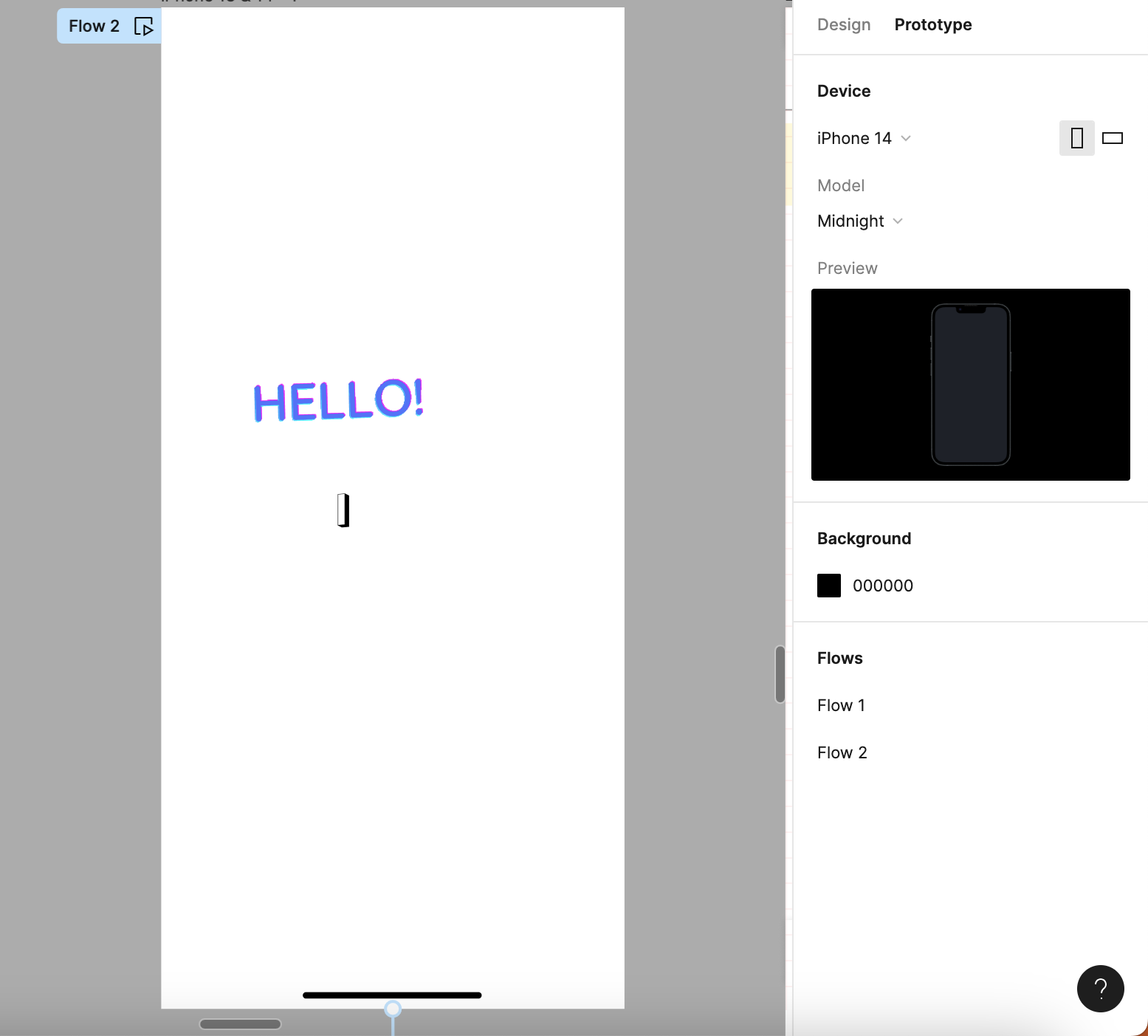
2. 원하는 목업 이미지로 보이게 하는 방법
피그마 우측 Prototype 패널 부분에서 Device를 선택
Android Large를 선택할 경우 prototype view에서 볼 경우 해당 폰 목업 이미지가 보임

'Design Contents > Figma' 카테고리의 다른 글
| 피그마 단축키 모음 (0) | 2024.01.23 |
|---|---|
| 클릭하면 이동하는 피그마 프로토타이핑 (0) | 2023.12.18 |


