- 근접성의 법칙
- mental model
- Doherty threshold
- 프레임 이해
- 모달의 개념
- UX개선사례
- 피그마단축키
- Zeigarnik Effect
- Fitts’s law
- UXUI개선
- UXUI부트캠프
- 유저페르소나
- 5whys
- IKEA Effect
- 고객여정지도
- 제이콥의 법칙
- Mental model discordance
- Jakob’s Law
- 공통영역의 법칙
- 피그마 플러그인
- UX Psychology
- DataDriven
- 피그마 프로토타이핑
- UXUI리뷰
- 모바일 버튼 크기
- process flow
- 스파르타코팅 UXUI
- 넛지효과
- 밀러의 법칙
- Goal-Gradient Effect
목록Design Contents/Figma (3)
Happiness!
 피그마 단축키 모음
피그마 단축키 모음
피그마에서 가장 1) 자주 쓰고, 2) 유용한 단축키 기준으로 정리했다. 복사 Cmd(Ctrl) + C 잘라내기 Cmd(Ctrl) + X 붙여넣기 Cmd(Ctrl) + V 선택 복사 Option(Alt) + Drag 속성 복사 Cmd(Ctrl) + Alt + C 속성 붙여넣기 Cmd(Ctrl) + Alt + V 오토레이아웃 만들기 Shift + A 오토레이아웃 해제하기 Cmd(Ctrl) + shift + G 스타일에 맞춰 붙여넣기 Cmd(Ctrl) + shift + V 볼드 Cmd(Ctrl) + B 이탤릭 Cmd(Ctrl) + I 밑줄 Cmd(Ctrl) + U 폰트 사이즈 조정 Cmd(Ctrl) + shift + 폰트 두께 조정 Cmd(Ctrl) + option + 자간 조절 Option(Alt) + 행..
 피그마를 PPT로 사용하는 방법 1. 플러그인 활용 / 프레임 / 프레젠테이션 모드
피그마를 PPT로 사용하는 방법 1. 플러그인 활용 / 프레임 / 프레젠테이션 모드
1. 플러그인 플러그인이란 피그마 자체 기능으로 지원하지 않는 기능을 실행하게 해주는 일종의 확장 프로그램 1-1. Material Design Icons 머터리얼 디자인 아이콘 플러그인을 활용해서 원하는 아이콘을 사용 https://www.figma.com/community/plugin/740272380439725040/Material-Design-Icons Material Design Icons | Figma Community Instant easy access to the entire Material Design Icons library: 35,000+ icons in PNG and SVG at your fingertips. Search icons by name or scroll through th..
 클릭하면 이동하는 피그마 프로토타이핑
클릭하면 이동하는 피그마 프로토타이핑
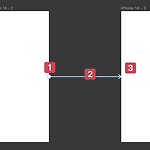
피그마 프로토타입이란? 화면의 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때 어떤 화면으로 어떤 인터랙션(클릭, 드래그, 스크롤 등) 스타일로 이동할 것인지 목업으로 보여주는 것이다. 1번. 핫스팟(Hot Spot): 인터랙션이 시작하는 위치다. 2번.커넥션(connection) 라인: 핫스팟과 이어지는 두개의 요소 사이의 연결 선. 이 선을 클릭하면 프로토타입의 세부적 설정이 가능하다. 3번. 데스티네이션(Destination): 핫스팟에서 커넥션으로 연결한 도착점이 되는 요소를 의미한다. 인터렉션 디테일창이란? 핫스팟에서 데스테이션 요소를 클릭하면 뜨는 창이다. 1번. 트리거(Trigger): 이벤트라고 볼 수 있는 인터렉션의 시발점으로 On click, hover 등을 선택할..
