Notice
Recent Posts
Recent Comments
Tags
- UXUI부트캠프
- 스파르타코팅 UXUI
- 5whys
- 제이콥의 법칙
- 밀러의 법칙
- Zeigarnik Effect
- 프레임 이해
- DataDriven
- 피그마 프로토타이핑
- Goal-Gradient Effect
- UX Psychology
- 고객여정지도
- Fitts’s law
- 유저페르소나
- 넛지효과
- UXUI개선
- Doherty threshold
- 공통영역의 법칙
- UX개선사례
- IKEA Effect
- process flow
- 모달의 개념
- 근접성의 법칙
- Mental model discordance
- UXUI리뷰
- Jakob’s Law
- mental model
- 피그마 플러그인
- 모바일 버튼 크기
- 피그마단축키
Happiness!
클릭하면 이동하는 피그마 프로토타이핑 본문
피그마 프로토타입이란?
화면의 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때 어떤 화면으로 어떤 인터랙션(클릭, 드래그, 스크롤 등) 스타일로 이동할 것인지 목업으로 보여주는 것이다.

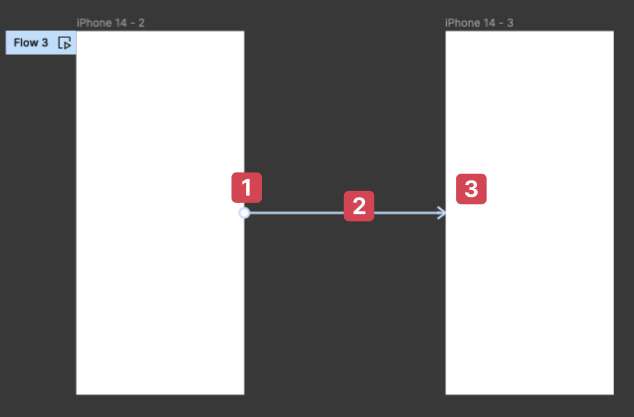
1번. 핫스팟(Hot Spot): 인터랙션이 시작하는 위치다.
2번.커넥션(connection) 라인: 핫스팟과 이어지는 두개의 요소 사이의 연결 선. 이 선을 클릭하면 프로토타입의 세부적 설정이 가능하다.
3번. 데스티네이션(Destination): 핫스팟에서 커넥션으로 연결한 도착점이 되는 요소를 의미한다.
인터렉션 디테일창이란?
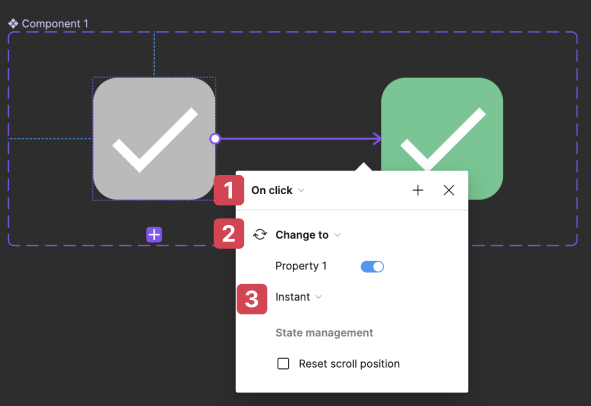
핫스팟에서 데스테이션 요소를 클릭하면 뜨는 창이다.

1번. 트리거(Trigger): 이벤트라고 볼 수 있는 인터렉션의 시발점으로 On click, hover 등을 선택할 수 있다.
2번. 액션(Action): 어떤 식으로 요소가 바뀔지에 대한 액션명령 종류를 지정할 수 있다.
① Navigate to - 연결한 프레임으로 이동
② Change to - 베리언츠 내에서 연결했을 때 해당 컴포넌트로 바꿈
3번. 애니메이션(Animation): 움직임을 선택할 수 있다.(거의 instant 만 씀)
'Design Contents > Figma' 카테고리의 다른 글
| 피그마 단축키 모음 (0) | 2024.01.23 |
|---|---|
| 피그마를 PPT로 사용하는 방법 1. 플러그인 활용 / 프레임 / 프레젠테이션 모드 (1) | 2024.01.02 |


