- 피그마단축키
- IKEA Effect
- Doherty threshold
- UXUI리뷰
- 모달의 개념
- 고객여정지도
- mental model
- 제이콥의 법칙
- 피그마 플러그인
- 밀러의 법칙
- DataDriven
- Jakob’s Law
- Fitts’s law
- Zeigarnik Effect
- UXUI개선
- 공통영역의 법칙
- UX Psychology
- Mental model discordance
- Goal-Gradient Effect
- 유저페르소나
- 근접성의 법칙
- 모바일 버튼 크기
- 넛지효과
- 스파르타코팅 UXUI
- 프레임 이해
- process flow
- 피그마 프로토타이핑
- UX개선사례
- UXUI부트캠프
- 5whys
목록피그마 프로토타이핑 (2)
Happiness!
 #스파르타코딩 UXUI디자인 실무. 1주차.
#스파르타코딩 UXUI디자인 실무. 1주차.
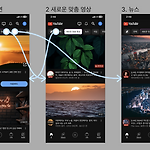
1주차는 직접 피그마 툴을 다뤄 보는 시간이었다. 기본적인 베리언트 설정을 배웠는데, 나아가 프로토타이핑을 더 써보고 싶어서 유튜브의 도움을 받았다. 프로토타입은 피그마로 코딩 없이도 애니메이션을 구현할 수 있어 실무에서도 매우 유용하다. 컴포넌트 텍스트 > 프레임 씌우기 > 컴포넌트 베리언트 설정 상단 탭 메뉴 좌우 스크롤 스크롤을 하고싶은 contents > 프레임 씌우기 > 프로토타입에서 수평 스크롤 설정 (주의) 스크롤을 하고싶은 contents들은 묶인 Frame size보다 좌우 폭이 길어야 스크롤링이 된다 콘텐츠 영역 상하 스크롤 스크롤을 하고싶은 contents > 프레임 씌우기 > 프로토타입에서 수직 스크롤 설정 (주의) 스크롤을 하고싶은 contents들은 묶인 Frame size보다 ..
 클릭하면 이동하는 피그마 프로토타이핑
클릭하면 이동하는 피그마 프로토타이핑
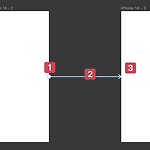
피그마 프로토타입이란? 화면의 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때 어떤 화면으로 어떤 인터랙션(클릭, 드래그, 스크롤 등) 스타일로 이동할 것인지 목업으로 보여주는 것이다. 1번. 핫스팟(Hot Spot): 인터랙션이 시작하는 위치다. 2번.커넥션(connection) 라인: 핫스팟과 이어지는 두개의 요소 사이의 연결 선. 이 선을 클릭하면 프로토타입의 세부적 설정이 가능하다. 3번. 데스티네이션(Destination): 핫스팟에서 커넥션으로 연결한 도착점이 되는 요소를 의미한다. 인터렉션 디테일창이란? 핫스팟에서 데스테이션 요소를 클릭하면 뜨는 창이다. 1번. 트리거(Trigger): 이벤트라고 볼 수 있는 인터렉션의 시발점으로 On click, hover 등을 선택할..
