Notice
Recent Posts
Recent Comments
Tags
- 넛지효과
- Goal-Gradient Effect
- 피그마단축키
- Jakob’s Law
- DataDriven
- UX Psychology
- 유저페르소나
- 피그마 플러그인
- 모달의 개념
- 제이콥의 법칙
- 피그마 프로토타이핑
- IKEA Effect
- UX개선사례
- Fitts’s law
- 프레임 이해
- 스파르타코팅 UXUI
- Zeigarnik Effect
- process flow
- UXUI리뷰
- 모바일 버튼 크기
- 5whys
- 공통영역의 법칙
- Doherty threshold
- 밀러의 법칙
- 고객여정지도
- 근접성의 법칙
- UXUI개선
- mental model
- UXUI부트캠프
- Mental model discordance
Happiness!
#스파르타코딩 UXUI디자인 실무. 1주차. 본문
1주차는 직접 피그마 툴을 다뤄 보는 시간이었다.
기본적인 베리언트 설정을 배웠는데, 나아가 프로토타이핑을 더 써보고 싶어서 유튜브의 도움을 받았다.
프로토타입은 피그마로 코딩 없이도 애니메이션을 구현할 수 있어 실무에서도 매우 유용하다.
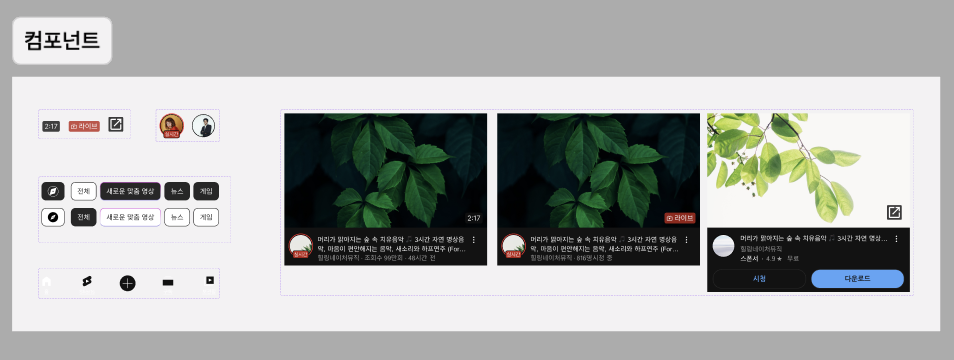
컴포넌트
텍스트 > 프레임 씌우기 > 컴포넌트 베리언트 설정

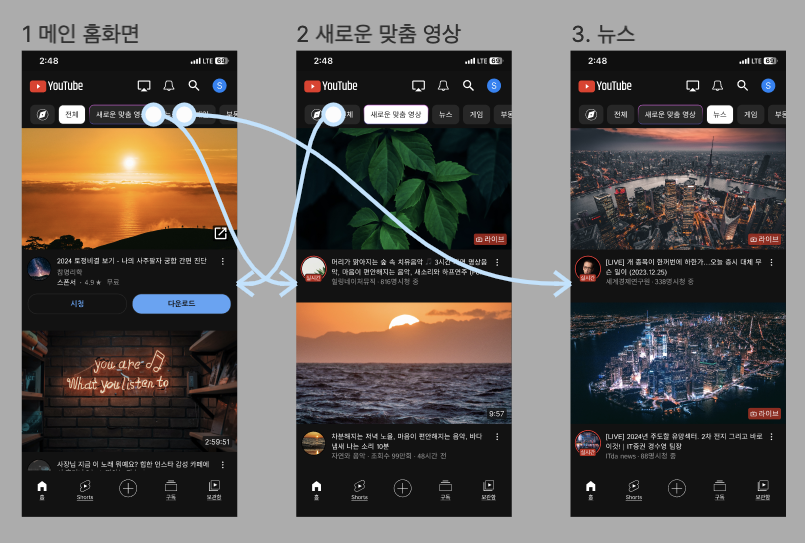
상단 탭 메뉴 좌우 스크롤
스크롤을 하고싶은 contents > 프레임 씌우기 > 프로토타입에서 수평 스크롤 설정
(주의) 스크롤을 하고싶은 contents들은 묶인 Frame size보다 좌우 폭이 길어야 스크롤링이 된다

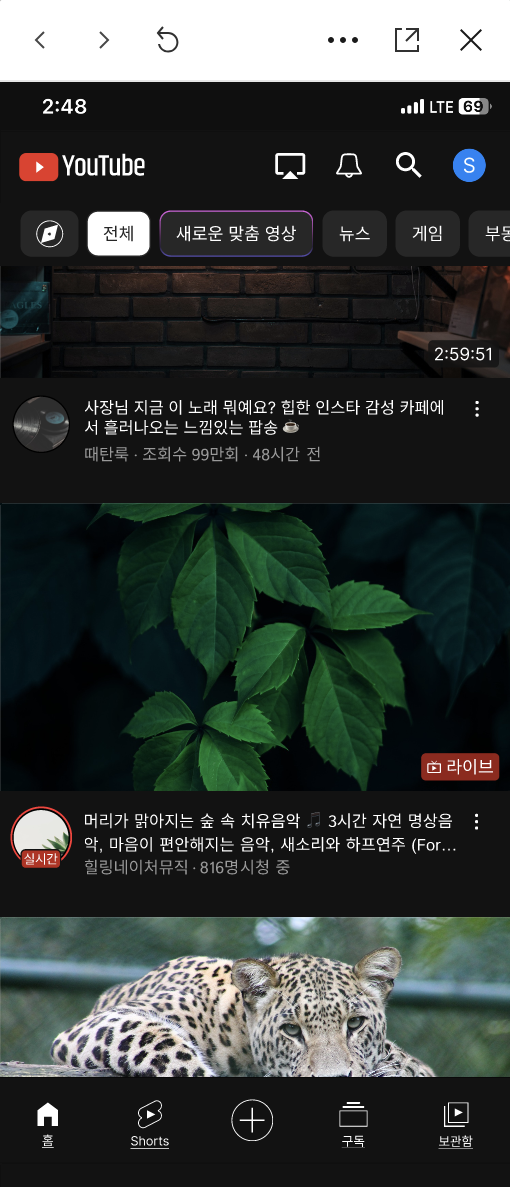
콘텐츠 영역 상하 스크롤
스크롤을 하고싶은 contents > 프레임 씌우기 > 프로토타입에서 수직 스크롤 설정
(주의) 스크롤을 하고싶은 contents들은 묶인 Frame size보다 상하 크기가 커야 스크롤링이 된다

'Daily Log' 카테고리의 다른 글
| #스파르타코딩 UXUI디자인 실무. 25일차. (0) | 2024.01.24 |
|---|---|
| #스파르타코딩 UXUI디자인 실무. 8일차. (0) | 2023.12.28 |
| #스파르타코딩 UXUI디자인 실무. 3일차. (0) | 2023.12.20 |
| #스파르타코딩 UXUI디자인 실무. 2일차. (0) | 2023.12.19 |
| #스파르타코딩 UXUI디자인 실무. 1일차. (0) | 2023.12.18 |




