- 밀러의 법칙
- 근접성의 법칙
- mental model
- 피그마 프로토타이핑
- DataDriven
- Goal-Gradient Effect
- 5whys
- 유저페르소나
- 프레임 이해
- UXUI리뷰
- 제이콥의 법칙
- 스파르타코팅 UXUI
- Jakob’s Law
- 넛지효과
- 피그마 플러그인
- UXUI개선
- UX Psychology
- Fitts’s law
- IKEA Effect
- UX개선사례
- Zeigarnik Effect
- 모바일 버튼 크기
- 고객여정지도
- 모달의 개념
- 피그마단축키
- 공통영역의 법칙
- Doherty threshold
- Mental model discordance
- UXUI부트캠프
- process flow
Happiness!
모달 / 라이트 박스 / 레이어 팝업 / 다이얼로그 컴포넌트 본문
모달의 정의
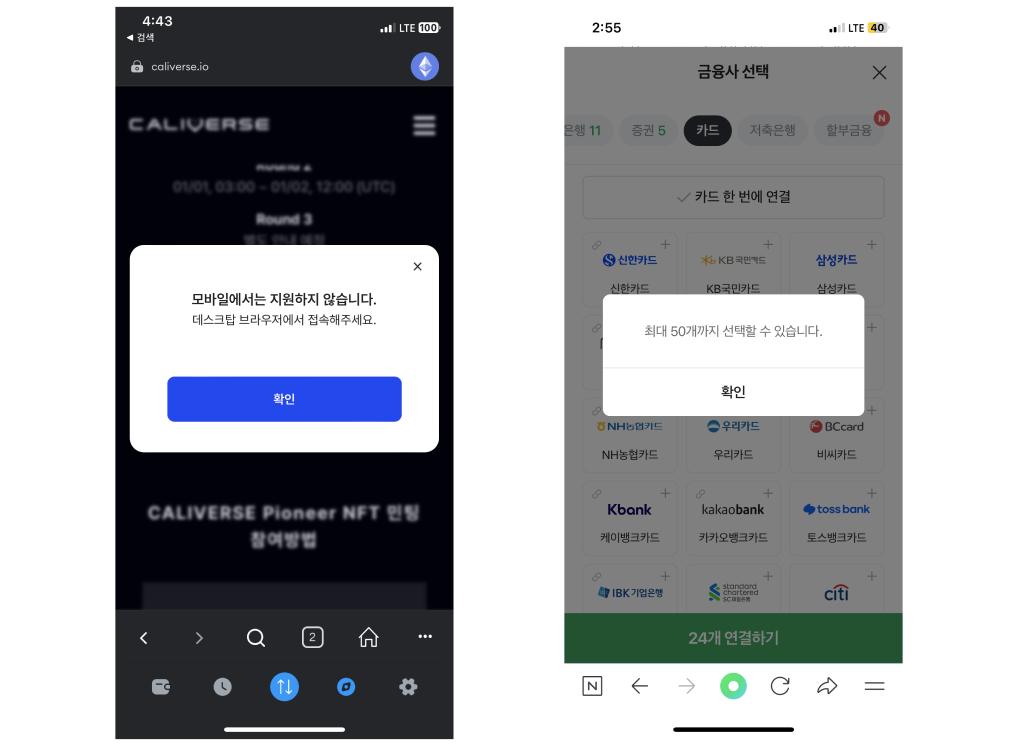
- 모달은 사용자가 행동을 취하기 전까지 뒤에 가려진 화면을 조작할 수 없는 것을 뜻함
- 즉, 사용자가 원래 쓰고 있던 화면을 잠가버리고, 사용자가 모달 UI 내부의 어떤 액션을 하기 전까진 풀어주지 않음
- 모달(Modal)이라는 건 UI의 이름이 아니라, UI를 분류하는 기준 중 하나
라이트 박스의 정의
- 모달 UI에서 반투명한 층을 라이트박스(Lightbox)라고 함
- 모달 UI를 사용할 때는 일반적으로 ‘뒤에 가려진 화면은 사용할 수 없다’는 걸 보여주기 위해 반투명한 층을 만들어 줌
- 스크림(Scrim; 천 또는 장막), 딤드(Dimmed; 흐려진), 딤레이어(Dim Layer), 오버레이(Overlay) 등으로도 불림
레이어 팝업의 정의
- 레이어 팝업은 새로운 창을 띄우는 것이 아니라, 현재 화면에서 컴포넌트로 만든 레이어(층)를 하나 더 보여주는 개념
- 현재 화면에서 코드로 만든 컴포넌트를 보여주는 방식
- 대부분의 서비스는 이 방식으로 팝업을 보여주고 있음
다이얼로그 컴포넌트의 정의

- 컴포넌트의 종류 중 컨테이너에 해당하는 컴포넌트
- 컨테이너 컴포넌트이면서, 동시에 모달 속성을 가진 컴포넌트
- 다이얼로그는 사용자에게 중요한 선택을 받고, 사용자가 선택한 행동을 확인하는 컴포넌트
다이얼로그의 구조

1) 컨테이너(Container)
- 다이얼로그 안에 있는 요소들을 감싸고 있는 프레임
2) 헤더(Header)
- 다이얼로그의 제목, 부가설명 등이 들어간 제목 부분
3) 액션(Action)
- 다이얼로그의 버튼 부분
- 액션 부분에는 버튼이 여러개 들어갈 수도 있음
'Design Contents > UXUI' 카테고리의 다른 글
| AARRR 지표 1. Acquisition #제이콥의 법칙 (0) | 2024.01.15 |
|---|---|
| Pop-up / Modal / Non-Modal (0) | 2024.01.12 |
| Design Thinking. Data-Driven / 5whys (0) | 2024.01.09 |
| #UX Psychology 3. Doherty threshold/Fitts’s law/Halo effect (1) | 2023.12.18 |
| #UX Psychology 2. Goal-Gradient Effect/Zeigarnik Effect/IKEA Effect (0) | 2023.12.11 |




