Notice
Recent Posts
Recent Comments
Tags
- 피그마 프로토타이핑
- Jakob’s Law
- 넛지효과
- 프레임 이해
- 5whys
- UX Psychology
- 공통영역의 법칙
- Goal-Gradient Effect
- Zeigarnik Effect
- 모바일 버튼 크기
- 제이콥의 법칙
- process flow
- DataDriven
- 모달의 개념
- Fitts’s law
- 밀러의 법칙
- 피그마 플러그인
- 피그마단축키
- UX개선사례
- IKEA Effect
- UXUI개선
- 고객여정지도
- 근접성의 법칙
- mental model
- UXUI부트캠프
- Mental model discordance
- Doherty threshold
- 유저페르소나
- UXUI리뷰
- 스파르타코팅 UXUI
Happiness!
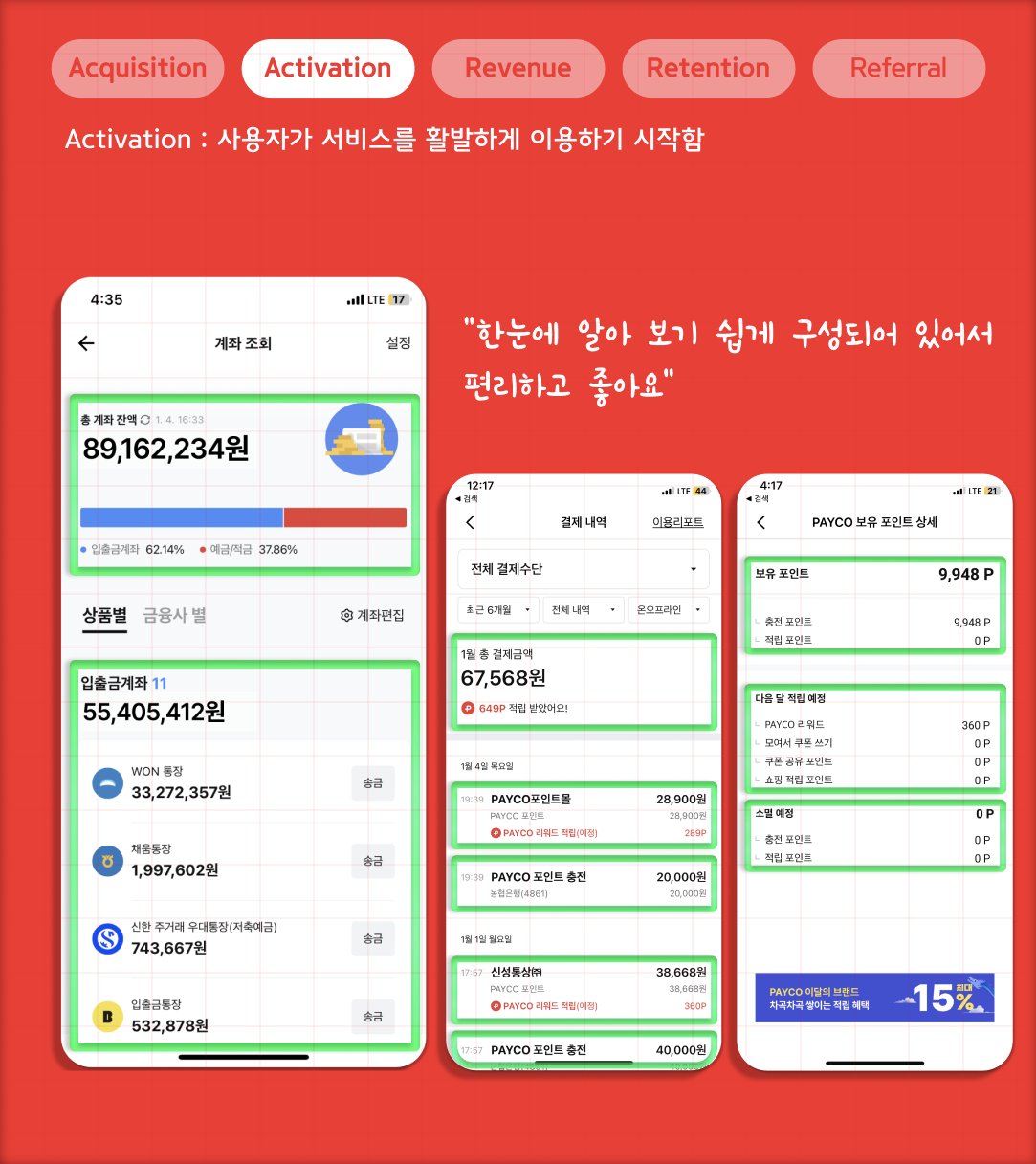
AARRR 지표 2. Activation #밀러의 법칙 #공통영역의 법칙 본문
AARRR 지표 및 Activation의 설명에 대해서는 이전 페이지에서 확인할 수 있다.
https://happiness-designer.tistory.com/18
AARRR 지표 2. Activation #넛지효과
AARRR 지표: 미국의 사업가이자 투자자인 데이브 맥클루어가 스타트업의 성장을 위해 개발한 분석 프레임워크이며, 그로스 해킹의 근간이 되고 있다. Acquisition(고객유치) : 사용자들이 다양한 채
happiness-designer.tistory.com
인간이 한 번에 기억할 수 있는 항목은 일반적으로 7개 정도라는 법칙을 #밀러의 법칙이라고 한다.
한편, 공통 영역 내에 요소들이 배치되어 있으면 그룹으로 인식하는 법칙을 #공통영역의 법칙이라고 한다
아래의 예시로 보면,

- 한 화면에서 섹션을 여러개로 나누어 주제별로 구분해서 보여준다.
- 한 섹션에 있어도 속성이 같은 것끼리 더 그룹화하여 보여준다.
#밀러의 법칙 및 #공통영역의 법칙은 위 그림에서 초록색 도형으로 표시한 것과 같이,
- 상위-하위 구성 요소를 구분하여 한 번에 파악하기 쉽다.
- 하위 구성 요소가 9개를 넘어가지 않고 간결하여 인식하기 쉽다.
'Design Contents > UXUI' 카테고리의 다른 글
| 유저 리서치 방법론. 심층 인터뷰 (0) | 2024.02.07 |
|---|---|
| AARRR 지표 2. Activation #근접성의 법칙 (0) | 2024.01.19 |
| AARRR 지표 2. Activation #넛지효과 (0) | 2024.01.16 |
| AARRR 지표 1. Acquisition #제이콥의 법칙 (0) | 2024.01.15 |
| Pop-up / Modal / Non-Modal (0) | 2024.01.12 |




