Notice
Recent Posts
Recent Comments
Tags
- IKEA Effect
- Doherty threshold
- 피그마 플러그인
- UXUI리뷰
- DataDriven
- UXUI개선
- UX개선사례
- 근접성의 법칙
- 모바일 버튼 크기
- Zeigarnik Effect
- 5whys
- 모달의 개념
- 피그마단축키
- mental model
- process flow
- 밀러의 법칙
- 제이콥의 법칙
- 스파르타코팅 UXUI
- 프레임 이해
- UXUI부트캠프
- Jakob’s Law
- Fitts’s law
- 피그마 프로토타이핑
- UX Psychology
- 유저페르소나
- Mental model discordance
- 공통영역의 법칙
- Goal-Gradient Effect
- 넛지효과
- 고객여정지도
Happiness!
AARRR 지표 2. Activation #근접성의 법칙 본문
AARRR 지표 및 Activation의 설명에 대해서는 이전 페이지에서 확인할 수 있다.
https://happiness-designer.tistory.com/18
AARRR 지표 2. Activation #넛지효과
AARRR 지표: 미국의 사업가이자 투자자인 데이브 맥클루어가 스타트업의 성장을 위해 개발한 분석 프레임워크이며, 그로스 해킹의 근간이 되고 있다. Acquisition(고객유치) : 사용자들이 다양한 채
happiness-designer.tistory.com
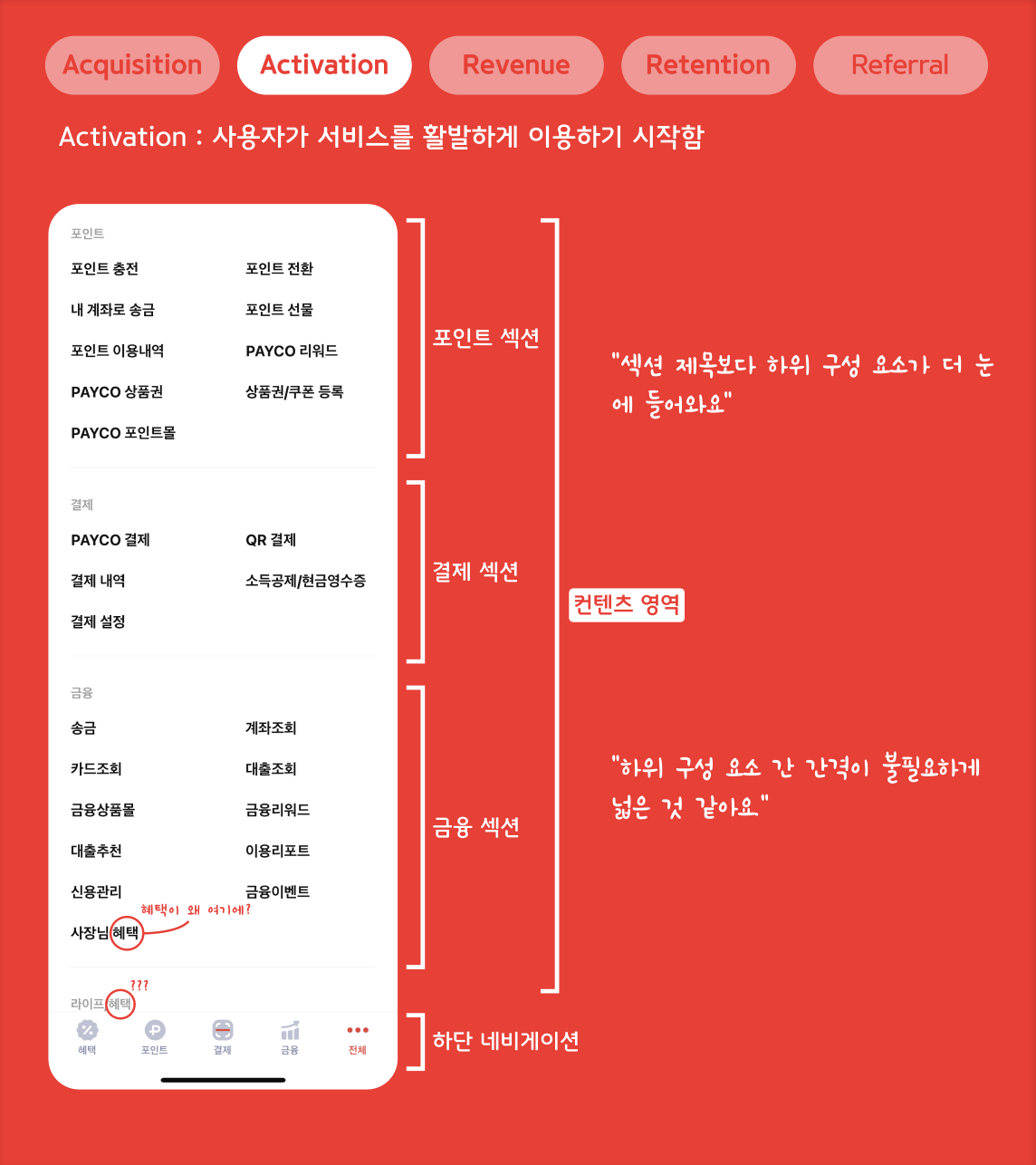
가까이 배치된 요소들은 서로 연관이 있는 그룹으로 인식하는 법칙을 #근접성의 법칙라고 한다.
아래의 예시로 보면,

- 컨텐츠 영역의 각 섹션 안의 요소들을 서로 근접하게 배치했다.
- 주요 서비스는 하단 네비게이션 메뉴에 보여주고 있다.
#근접성의 법칙을 적용하면, 같거나 비슷한 것끼리 그룹으로 쉽게 인지할 수 있다
다만, 위의 사례에서 아쉬운 부분은
- 컨텐츠 영역의 섹션 간 간격이 다소 넓어서 스크롤하는 동작이 더 드는 불편함이 있다. (차라리 간격을 줄이고 선으로 구분)
- 섹션의 제목 컬러가 하위 구성 요소보다 채도가 낮아 눈에 잘 들어오지 않는다.
'Design Contents > UXUI' 카테고리의 다른 글
| 네이티브앱 ・ 하이브리드앱 ・ 모바일웹 ・ 웹앱 구분하기 (0) | 2024.02.14 |
|---|---|
| 유저 리서치 방법론. 심층 인터뷰 (0) | 2024.02.07 |
| AARRR 지표 2. Activation #밀러의 법칙 #공통영역의 법칙 (0) | 2024.01.17 |
| AARRR 지표 2. Activation #넛지효과 (0) | 2024.01.16 |
| AARRR 지표 1. Acquisition #제이콥의 법칙 (0) | 2024.01.15 |



