- 제이콥의 법칙
- Zeigarnik Effect
- 피그마 프로토타이핑
- UXUI부트캠프
- Doherty threshold
- 근접성의 법칙
- Jakob’s Law
- 프레임 이해
- DataDriven
- process flow
- Mental model discordance
- IKEA Effect
- 고객여정지도
- 스파르타코팅 UXUI
- 피그마 플러그인
- UX개선사례
- 넛지효과
- UXUI리뷰
- UXUI개선
- UX Psychology
- 모달의 개념
- Goal-Gradient Effect
- 5whys
- 모바일 버튼 크기
- 유저페르소나
- 공통영역의 법칙
- Fitts’s law
- 밀러의 법칙
- 피그마단축키
- mental model
목록전체 글 (39)
Happiness!
 #스파르타코딩 UXUI디자인 실무. 1일차.
#스파르타코딩 UXUI디자인 실무. 1일차.
[사전수업] 약 3주 간의 사전 수업을 통한 워밍업! [1일차] 하얗게 불태운 첫날 시작이 뭔가 기분 좋은 날 사전강의는 이제 모두 시청 완료 과제만 남았다
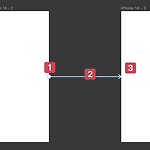
 클릭하면 이동하는 피그마 프로토타이핑
클릭하면 이동하는 피그마 프로토타이핑
피그마 프로토타입이란? 화면의 순서 또는 플로우 간의 연결을 시켜, 특정 버튼이나 영역을 눌렀을 때 어떤 화면으로 어떤 인터랙션(클릭, 드래그, 스크롤 등) 스타일로 이동할 것인지 목업으로 보여주는 것이다. 1번. 핫스팟(Hot Spot): 인터랙션이 시작하는 위치다. 2번.커넥션(connection) 라인: 핫스팟과 이어지는 두개의 요소 사이의 연결 선. 이 선을 클릭하면 프로토타입의 세부적 설정이 가능하다. 3번. 데스티네이션(Destination): 핫스팟에서 커넥션으로 연결한 도착점이 되는 요소를 의미한다. 인터렉션 디테일창이란? 핫스팟에서 데스테이션 요소를 클릭하면 뜨는 창이다. 1번. 트리거(Trigger): 이벤트라고 볼 수 있는 인터렉션의 시발점으로 On click, hover 등을 선택할..
 #UX Psychology 3. Doherty threshold/Fitts’s law/Halo effect
#UX Psychology 3. Doherty threshold/Fitts’s law/Halo effect
1. Doherty threshold (도허티 임계) 도허티의 임계는 사용자와 컴퓨터 사이의 상호작용에서 가장 적절한 시간 범위를 지칭한다. 이는 사용자가 인터페이스에 반응하고 결과를 인지하는 데 걸리는 시간을 의미한다. 일반적으로, 사용자 경험을 향상시키기 위해서는 0.4초 이내로 인터랙션에 대한 응답이 이루어져야 한다. 1.1. 활용 사례 - 사용자의 주의 분산을 막고 생산성을 높이려면, 0.4초 이내로 피드백을 제공한다. - 애니메이션으로 로딩 중 사용자의 시선을 끌어 지루하게 느껴지지 않도록 한다. (스켈레톤, 블러업 등) - 정확하지 않아도 진행 표시줄을 보여주면, 사용자는 대기 시간에 좀 더 관대해진다. - 실제 작업이 빨리 완료되어도, 의도적으로 늦게 알리면 체감 가치를 높이고 신뢰를 형성하..
 #UX Psychology 2. Goal-Gradient Effect/Zeigarnik Effect/IKEA Effect
#UX Psychology 2. Goal-Gradient Effect/Zeigarnik Effect/IKEA Effect
Toss is the most widely used financial app in Korea and has a very convenient UX. Having used Toss myself for over 3 years, i felt that the service was very usable and that a lot of design thinking was incorporated into the UI. You can find many examples of UX Psychology on Toss. This time, we looked at three types of UX Psychology incorporated into Toss. 1. Goal-Gradient Effect(목표 그라데이션 효과) The..
 #UX Psychology 1. mental model/Jakob’s Law/Confirmation Bias
#UX Psychology 1. mental model/Jakob’s Law/Confirmation Bias
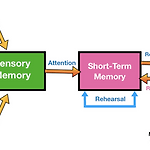
Due to inherently imperfect information processing abilities, humans take a shortcut in decision making called ‘heuristics’ to reduce errors when decisions are needed. It refers to a decisionmaking method in which decisions are made spontaneously and intuitively with limited information rather than through rigorous analysis of an issue or situation. 1. Mental model(멘탈 모델) A mental model is a des..
 What is a flowchart? / Process Flowchart
What is a flowchart? / Process Flowchart
A flowchart is a diagram that depicts a process, system or computer algorithm. They are widely used in multiple fields to document, study, plan, improve and communicate often complex processes in clear, easy-to understand diagrams. Flowcharts, sometimes spelled as flow charts, use rectangles, ovals, diamonds and potentially numerous other shapes to define the type of step, along with connecting ..
User experience based UI design is becoming increasingly important not only in the IT industry but also in the overall industry. But what is the difference between UX and UI? The meanings of UX and UI are different. UX (User Experience) design simply means user experience. UX design is the comprehensive design of the experience, such as the reactions and actions a user feels while using a produc..
